Weil wir es häufig erleben, dass auf Websiten falsche Bildgrößen verwendet werden, geht es heute noch einmal grundsätzlich darum, wie Sie Bilder richtig für eine Nutzung auf Websiten vorbereiten müssen.
Achten Sie bitte auf zwei verschiedene Einstellungen: die Bildgröße und die Auflösung.
Bildgröße: für die Nutzung im Web wird die Einheit Pixel verwendet. Ein Bild auf einer Website hat eine Breite von rund 100 bis 500 Pixel. Dies ist natürlich abhängig von der Verwendung und muss zum Layout bzw. Design der Website passen. Nur in Ausnahmefällen wird ein Bild breiter oder höher als 1000 Pixel sein.
Auflösung: Die Auflösung eines Bildes auf einer Website sollte 72 dpi sein. "dpi" ist die Abkürzung für "dots per inch", Punkte pro Zoll (1 Zoll = 25,4 mm). Dies bedeutet, dass pro 25,4 mm 72 einzelne Bildpunkte angezeigt werden. Ein Bild mit 200 Pixeln Breite und 72 dpi Auflösung wird auf einem Monitor mit 72 Pixeln pro Zoll also 7 cm breit angezeigt werden (200 / 72 * 2,54).
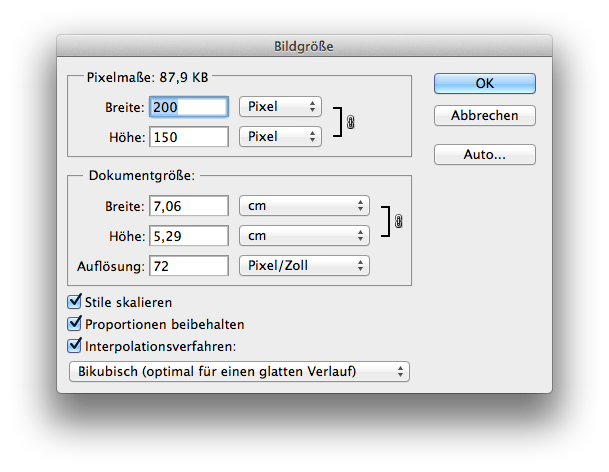
In vielen Bildbearbeitungsprogrammen können Sie diese Einstellungen für ihre Bilder ändern. Hier ein Beispiel aus Photoshop:
Wenn Sie also Bilder auf ihrer Website verwenden möchten - z.B. die Aufnahmen von ihrer 12 Megapixel-Digitalkamera - , wandeln Sie diese bitte vorher um. Sonst kann es sein, dass ihre Website sehr langsam wird, weil viele unnötige Datenmengen übertragen werden müssen. Eine einfache und kostenlose Möglichkeit zur Umwandlung bietet die Website http://pixlr.com/editor , die wir auch schon in anderen Netzmarginalien vorgestellt haben. Pixlr ändert die Auflösung automatisch auf 72dpi, so dass Sie nur noch die Bildgröße anpassen müssen.
Hier finden Sie weitere Beiträge zur Bildbearbeitung: http://www.netzmarginalien.de/taxonomy/term/32
