Mittlerweile gibt es unzählige verschiedene Bildschirmgrößen - denn heutzutage sitzt nicht jeder Besucher vor seinem Monitor am Schreibtisch, sondern auch mal mit einem Smartphone in der U-Bahn oder mit dem Tablet auf dem Sofa. Hinzu kommt, dass es eine Vielzahl verschiedener Smartphones und Tablets gibt. Jetzt ist es natürlich interessant zu wissen, welchen Ausschnitt ein Besucher mit seinem IPad sieht und, ob bei kleinen Bildschirmen die Seite überhaupt noch ertäglich lesbar ist.

Aber bevor Sie jetzt losrennen, und sich die verschiedensten Tablets und Bildschirme besorgen, probieren Sie erst einmal Screenfly aus!
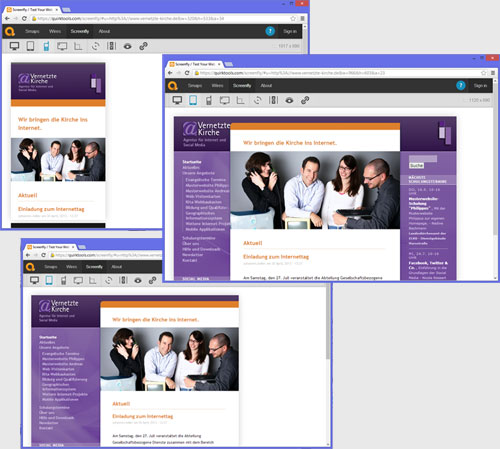
Sie können auf dem Bild oben prima erkennen, was Screenfly macht: Es stellt hier unsere Website mit der Bildschirmgröße des Samsung Galaxy SII, des IPads aufrecht und des Google Nexus quer dar.
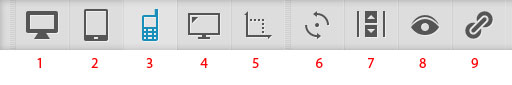
Hier eine Erklärung der einzelnen Funktionen:

- Verschiedene Monitore
- Verschiedene Tablets
- Verschiedene Handys
- Verschiedene Fernseher
- Hier können Sie eine individuelle Bildschirmgröße einstellen
- "Rotate": Den Bildschirm kippen, also zwischen quer und aufrecht wechseln
- Scrollen ermöglichen
- "Proxy verwenden" - Dies ist eine wichtige Funktion! Bieten Sie eine extra Mobilversion Ihrer Seite an, müssen Sie diese Funktion aktivieren. Denn nur so zeigt Ihnen Screenfly diese bei den entsprechenden Auflösungen auch an.
- Hier erhalten Sie einen Link, um anderen Ihre Seite in der gewählten Auflösung präsentieren zu können.
www.quirktools.com/screenfly - Ein wirklich praktisches Tool!
Was Screenfly ürigens nicht macht: Es gibt keinerlei Auskunft darüber, ob Ihre Website auch technisch einwandfrei auf den einzelnen Geräten angezeigt wird. Haben Sie beispielsweise eine Flash-Applikation auf Ihrer Seite, wird diese in der IPad-Vorschau angezeigt, obwohl das im realen IPad nicht so wäre.
 Dieser Blogbeitrag wurde am 15. Mai 2013 auf netzmarginalien.de veröffentlicht. wir-machen-kinderseiten.de publiziert regelmäßig ausgewählte Blogbeiträge von netzmarginalien.de.
Dieser Blogbeitrag wurde am 15. Mai 2013 auf netzmarginalien.de veröffentlicht. wir-machen-kinderseiten.de publiziert regelmäßig ausgewählte Blogbeiträge von netzmarginalien.de.
