Ein Hyperlink, kurz Link, ist ein elektronischer Querverweis, eine Verknüpfung zweier Dateien. Der entsprechende Tag in HTML dafür ist der <a href="..."> ... </a>. Dabei steht die Abkürzung a für anchor (d.h. Anker) und href für Hypertext Reference (d.h. Hypertext Referenz).
Ein Beispiel
< a href="http://www.wir-machen-kinderseiten.de"> Dieser Link führt auf wmk, die Seite für Kinderseitenmacher/innen </a>
Der für den Nutzer sichtbare Teil des Links ist in diesem Beispiel der Text "Dieser Link führt auf wmk, die Seite für Kinderseitenmacher/innen".
Darüber hinaus können in den Quellcode auch Metainformationen geschrieben werden:
- Die Angabe, wo der Link sich öffnen soll (im selben Browserfenster, als neues Fenster oder an einer bestimmten Stelle in einem Dokument) mit Hilfe des target-Tags.
- Ein Tooltip, das ist eine Info, die kurz angezeigt wird, sobald die Maus über den Link fährt. Dafür lässt sich der title-Tag nutzen.
- Weiterleitungen, so dass der Nutzer automatisch zu einer anderen Adresse weitergeführt wird.
- Für die Gestaltung von Links (Farbe, Größe, Formatierungen) gibt es unendlich viele Möglichkeiten, die sich z.B. via CSS definieren lassen.
- Auch lässt sich bestimmen, welche Eigenschaften aktive Links (über die gerade mit der Maus gefahren wird) und besuchte Links haben sollen.
Eine gute Übersicht der nötigen Angaben, um Links zu definieren und zu gestalten, findet sich bei SelfHTML.
Praxistipps für Kinderseitenmacher/innen
Wer auf andere Seiten verlinken möchte, sollte sich ein bisschen Zeit nehmen, um die Vernetzung zu planen und Verweise sinnvoll zu setzen. (Noch ein Tipp für alle, die überhaupt keine Zeit in Links und Linkpflege stecken können: Klick-Tipps.net bietet die Möglichkeit einen iframe einzubinden, in dem wöchentlich aktualisierte Linktipps für Kinder erscheinen.)
Checkliste
1. „Gute“, hilfreiche und weiterführende Links recherchieren und auswählen: Welchen Mehrwert bieten sie? Einen der folgenden Punkte sollte ein Link für Sie erfüllen, dann lohnt sich die Einbindung:
a) Führen die Links das entsprechende Thema fort? Bieten sie ergänzende, tiefer- oder weitergehende Informationen?
b) Bereiten sie das Thema in einer anderen Form auf als die eigene Kinderseite? (Z.B. multimedial, als Audio, Video oder Bildergeschichte, Lexikonartikel oder Referat)
c) Wird ein anderer Blickwinkel auf das Thema geworfen, der die Perspektive erweitert?
d) Wird eine Interaktion geboten, die das Thema bereichert und zur Partizipation anregt? (Z.B. Forum, Kommentarfunktion o.ä.)
e) Kann das Thema spielerisch erlebt werden? (z.B. Quiz oder Spiel zu einem Thema)
2. Anzahl der Links gemäß Thema abwägen: Nicht zu viele Links und nicht zu wenige. Je nach Platzierung gilt es abzuwägen und zu variieren. Als Erweiterung zu einem Artikel bieten sich wenige ausgewählte Links mit Mehrwert an. In einer Kategorie mit Linktipps darf es eine lange Liste von Verweisen sein.
3. Idealerweise hat ein Link eine vollständige HTML-Angabe (vgl. Abschnitt oben). Dazu gehören Link-Titel, Alt-Attribute, Link-Adresse, Angabe des Ziels (Target), Farbe für einen aktiven Link usw.
In der klassischen Variante sind Text-Links standardmäßig blau und unterstrichen dargestellt. Nach Anklicken erscheinen sie in Violett. Diese Einstellungen lassen sich leicht verändern, jedoch sollte bedacht werden, dass die Unterstreichung von Links auch zur Orientierung dienen kann. Kinder wissen damit, dass es sich um ein verlinktes Wort handelt, und dass sich darauf klicken lässt.
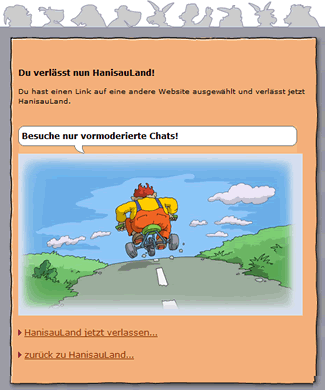
4. Ein Zwischenfenster, das darauf aufmerksam macht, dass sie eine Seite (Domain) verlassen, ist für Kinderseiten empfehlenswert.

Ein Beispiel für ein Zwischenfenster, das auftaucht, wenn ein Kind auf der Seite www.hanisauLand.de auf einen externen Link klickt.

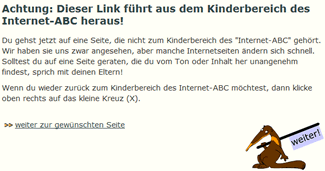
Ein weiteres Beispiel aus dem Internet-ABC.
Eine solche Angabe steuert viel zur Orientierung der Kinder bei, denen oft nicht klar ist, wann sie auf ein anderes Internet-Angebot wechseln.
5. Nicht zu unterschätzen sind auch die internen Links innerhalb eines Kinderangebots, die dafür sorgen, dass das Angebot in sich schlüssig und leicht zu erschließen ist.
Rechtliche Aspekte
1. „Normale“ Hyperlinks
Allgemein gilt, dass das Setzen von einfachen Hyperlinks auf die eigene Webseite grundsätzlich zulässig ist, da es sich um einen Querverweis handelt, ähnlich wie in wissenschaftlichen Dokumenten z.B. mit Fußnoten gearbeitet wird.
Unter „normalen“ Links sind Hyperlinks in den Erscheinungsformen der so genannten „Surface Links“ und „Deeplinks“ (deutsch wörtlich: „Oberflächenverknüpfung“ und „tiefe Verknüpfung“) zu verstehen.
Während ein Surface Link auf die Eingangsseite einer Internetpräsenz verweist, führt ein Deep Link direkt auf eine bestimmte „tieferliegende“ Unterseite der Internetpräsenz bzw. webbasierten Anwendung.
Beispiel: Ein Link auf die Startseite von einer Tageszeitung ist daher ein Surface Link, wohingegen ein Link zu einem Artikel einen Deep Link darstellt.
Obschon Surface Links als auch Deep Links mittlerweile Gang und Gäbe sind, kann es im Zweifel nicht schaden, wenn man den Anbieter von Inhalten, die in die eigene Seite eingebettet werden sollen, vorher um Erlaubnis fragt.
Einiges ist aber auch eindeutig nicht erlaubt:
a. Schutzmechanismen gegen Links
Das Verlinken ist dann unzulässig, wenn Schutzmechanismen gegen eine direkte Verlinkung des Inhalts umgangen werden. Mit anderen Worten: Ist eine Verlinkung nicht erwünscht, muss man dies respektieren.
b. Links zu rechtswidrigen Inhalten
Das Verlinken von rechtswidrigen Inhalten, wie z.B. urheberrechtswidrige Angebote, ist ebenso unzulässig.
Kam es versehentlich zur Verlinkung eines rechtswidrigen Inhalts, muss man trotzdem nicht in Panik verfallen. Eine rechtliche Verantwortlichkeit besteht in diesen Fällen nur dann, wenn sich der Link-Setzer die verlinkten Inhalte zu eigen gemacht hat und dann auch noch wegen der Verletzung von zumutbaren Prüfpflichten für diese Inhalte verantwortlich ist.
Durch die bloße Verlinkung macht man sich den fremden Inhalt nicht zu eigen. Dafür ist erforderlich, dass der Linksetzer den Nutzer offensichtlich auf die verlinkte Seite weiterleiten möchte.
Die erwähnten Prüfpflichten sind erst dann verletzt, wenn sich dem Link-Setzer die Rechtswidrigkeit aufdrängt, diese Inhalte also offensichtlich grob rechtswidrig sind.
2. Sonderfall: Hotlinks
Aufpassen sollte man beim Setzen von sogenannten eingebetteten Hotlinks (oft auch als „Embedding“ oder „Framing“ bezeichnet).
Im Wesentlichen sind Hotlinks ein Spezialfall von Deep Links, wobei darunter das eingebettete Verlinken von Fotos, Grafiken, Animationen, Audios oder Videos externer Internetpräsenzen in die Eigene verstanden wird.
Rechtliche Probleme ergeben sich vor allem daraus, dass fremde – gegebenenfalls urheberrechtlich geschützte – Inhalte in die eigene Internetpräsenz eingebunden werden, ohne dass die Herkunft deutlich wird.
Die Datenmenge für den Abruf des Inhalts läuft beim ursprünglichen Anbieter auf. Der Seitenbetreiber, der den Inhalt eingebettet hat, muss sich um Bandbreite nicht kümmern.
Sinnvoll ist Hotlinking z.B. für das Einbinden von Videos (YouTube für Erwachsene, Juki für Kinderseiten). Hier ist die Einbettung der angebotenen Inhalte gewollt und gewünscht. In anderen Fällen könnte es auch zum Vorwurf des Bandbreitenklaus kommen.
Bezüglich der urheberrechtlichen Probleme von Hotlinks hat der Europäische Gerichtshof im Herbst 2014 entschieden, dass mit dem Einbinden fremder Inhalte mittels Framing keine öffentliche Wiedergabe im urheberrechtlichen Sinne erfolgt. Das Framing ist damit jedenfalls dann nicht urheberrechtlich zu beanstanden, wenn
- der betreffende Inhalt ursprünglich frei zugänglich ins Netz eingestellt wurde
- durch die Einbettung kein neues Publikum angesprochen wird
- und keine anderen technischen Mittel verwendet werden, als jene welche die externe Webseite benutzt.
In Zweifelsfällen steht man auch hier auf der sicheren Seite, wenn man den Anbieter von Inhalten, die in die eigene Seite eingebettet werden sollen, vorher um Erlaubnis fragt.
Angesichts der Tatsache, dass die IP-Adresse des Nutzers auch beim externen Anbieter erkennbar wird, ist zu empfehlen ein Zwei-Klick-Verfahren anzuwenden. Bevor der eingebettete Inhalt angezeigt wird, wird der Nutzer dabei vorher auf die Verarbeitung der Daten bei einem Dritten aufmerksam gemacht, damit nicht unüberlegt ein Zugriff auf den Link erfolgt.
Rechtlicher Hinweis
Die auf diesen Seiten vorhandenen rechtlichen Ausführungen stellen keine Rechtsberatung im Sinne des Rechtsdienstleistungsgesetzes dar. Die Betreiber der Webseite haften nicht für die Inhalte. Trotz sorgfältiger Prüfung kann zudem nicht ausgeschlossen werden, dass Angaben fehlerhaft oder veraltet sind.
