Wie gestalte ich Online-Texte lesefreundlich?
Wie gestalte ich Online-Texte lesefreundlich?
Blogbeitrag vom
Seit sich immer größere Teile unseres beruflichen und sozialen Lebens im Internet abspielen, wird häufig darüber diskutiert, dass das Lesen in unserer Gesellschaft zumehmend an Bedeutung verlieren könnte. Doch auch im Umgang mit digitalen Medien lesen (und schreiben) wir ständig. Nach wie vor ist Lesen eine Schlüsselkompetenz für eine erfolgreiche Berufs- und Bildungslaufbahn. Lesen bleibt die zentrale kulturelle Kompetenz für die Teilhabe am gesellschaftlichen Leben.
Was bedeutet die zentrale Rolle des Lesens für Kinderseitenmacherinnen und -macher?
Wenn für Kinderseiten getextet wird, werden häufig zwei Annahmen stillschweigend vorausgesetzt:
1. "Kinder, die unsere Seiten besuchen, können (gut) lesen."
 Doch die Realität sieht anders aus:
Doch die Realität sieht anders aus:
- Mindestens 15 % der Viertklässler gelten als „leseschwach“.
- Diese Kinder verfügen über eine geringe Lesekompetenz (vgl. Iglu 2011 Kompetenzstufe I und II).
- Sie haben ein „rudimentäres Leseverständnis“ und können nur teilweise „explizit angegebene Einzelinformationen identifizieren“ sowie „benachbarte Informationen miteinander verknüpfen“).
Konkret bedeutet das: Der Leseprozess ist für diese Kinder extrem mühsam und langwierig. Die Kinder verfügen nicht über eine ausreichende Leseflüssigkeit. Sie haben Schwierigkeiten, den Sinn eines Textes zu entnehmen und mit ihrem Vorwissen in Zusammenhang zu bringen, d.h. auch das Leseverstehen ist erschwert.
2. "Kinder wollen am Bildschirm doch sowieso nicht lesen."
Es gibt keine konkreten Untersuchungen dazu, was sogenannte „leseschwache“ Kinder im Internet tun. Unsere Praxiserfahrungen zeigen, dass diese Kinder:
- das Lesen wenn möglich vermeiden
- sich leicht entmutigen lassen
- Orientierungspunkte suchen, um direkt zu handeln
Die Konsequenz daraus könnte sein, Kinderseiten "sprechend" zu entwickeln – so dass Kinder ohne
lesen auskommen können – oder aber unsere Seiten lesefreundlich zu gestalten, Lesemotivation zu fördern und Leseanlässe zu schaffen. Das erreichen wir, wenn die Kinder auf unseren Seiten Lesen als "Abenteuer" erleben dürfen und nicht als "Aufgabe" oder Hindernis.
Wir können die hohe Affinität der Kinder zu digitialen Medien nutzen, um zum Lesen anzuregen, wenn wir gut geschriebene, kindgerechte Texte anbieten. Zum Texten ("Storytelling") für Kinder gibt es ja schon zahlreiche Hinweise, u.a. auch in diesem Blog. Der beste Text, die beste Geschichte, nützt allerdings nichts, wenn er nicht gelesen werden kann! Daher heißt es, Texte auch lesefreundlich zu gestalten. Dazu sind mehrere Schritte nötig.
Kriterien für die Lesefreundlichkeit von Online-Texten für Kinder
1. Schriftgröße anpassen
Fast alle Kinderseiten arbeiten mit einer zu kleinen Schriftgröße – selbst auf Zehnjährige, also Kinder in der 4. Klasse bezogen. Es lohnt sich, einmal Kinderbücher für die verschiedenen Grundschulstufen anzusehen. Hier kann man sich je nach der eigenen Zielgruppe orientieren. Aber auch ältere sowie leseschwache Kinder profitieren von einer erhöhten Schriftgröße.
Wichtig ist zudem, was mit den Texten geschieht, wenn sie mit dem browsereigenen Zoom vergrößert werden. Auf zahlreichen Seiten wird der Text dann abgeschnitten, da im entsprechenden Textfenster nicht gescrollt werden kann. Dies passiert übrigens durchaus auch auf den Kinderseiten großer professioneller Anbieter.
2. Kontrast optimieren (zwischen Schrift- und Hintergrundfarbe)
Der Kontrast von schwarzer Schrift auf weißem Hintergrund ist für das menschliche Auge im Normalfall zu hart und daher ermüdend. Nicht umsonst arbeiten E-Book-Reader mit einem weicheren Kontrast. D.h. wo ein weißer Hintergrund verwendet wird, sollte z.B. Dunkelblau, Dunkelgrün oder Dunkelgrau als Schriftfarbe ausgesucht werden. Ist der Hintergrund selbst dagegen leicht farbig, eignet sich eine schwarze bzw. sehr dunkle Schrift. Auf einem dunklen Hintergrund wählt man entsprechend eher hellere Schriftfarben, aber auch hier gilt es den harten Schwarz-Weiß-Kontrast zu vermeiden. Text auf einem gemusterten Hintergrund ist praktisch nicht lesbar (siehe das Teaserbild zu diesem Artikel, das aus der Spielanleitung einer großen Kinderseite stammt ...)
3. Abstände erhöhen (zwischen Buchstaben, zwischen Wörtern, zwischen Zeilen, zu Bildern und Rahmen)
Untersuchungen zeigen, dass insbesondere für leseschwache Kinder eine moderate Vergrößerung der Abstände zwischen Buchstaben (Laufweite), Wörtern (Wortabstand) sowie Zeilen (Durchschuss) unterstützend beim Leseprozess wirkt. Es gibt leider keine klaren Vorgaben über die Größe der jeweiligen Abstände. Am besten, man erarbeitet mit dem Webmaster ein Stylesheet, das zur eigenen Seite passt. (Wir haben das auf LegaKids.net im Kinderbereich umgesetzt und zahlreiche positive Rückmeldungen von den Kindern erhalten.)
Texte, die an Bildern oder Rahmen kleben, wirken unleserlich. Kinder mit Leseschwierigkeiten können sich hier kaum im Text orientieren, da sie bei den Übergängen zum Bild leicht die Zeile verlieren. Eine Selbstverständlichkeit sollte sein, die Textmenge nicht überbordend zu gestalten, bzw. längere Texte gut mit Zwischenüberschriften, Absätzen und passenden Bildern zu strukturieren.
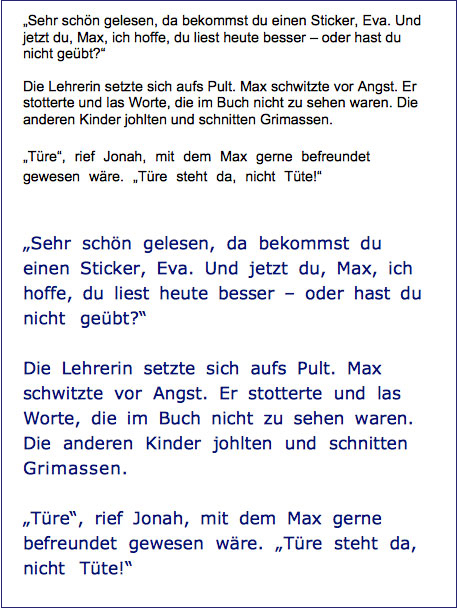
Hier ein Beispiel für einen umgestalteten Text – man kann im dritten Absatz sehen, welche Wirkung allein die Erweiterung des Abstandes zwischen den Wörtern erzielt:
Zusätzliche Kriterien für Lesemotivation und Gestaltung von Leseanlässen
- Idealerweise ergänzen sich Bild und Text. Das Bild ist also nicht dominant und sagt nicht für sich genommen schon alles.
- Ein guter Anreiz zum Lesen kann sein, wenn ein Text z.B. Grundlage für ein Quiz oder Gewinnspiel ist.
- Ein interessanter Text kann Kinder zu einer konkreten Handlung aufrufen, z.B. zum Basteln oder Experimentieren oder als Spielanleitung notwendig sein, um ein Spiel zu verstehen.
Fazit
Aufgabe von Kinderseiten ist auch, den Sinn und die positiven Faktoren des Lesens direkt erfahrbar zu machen. Gut geschriebene und lesefreundlich gestaltete Texte auf Kinderseiten können auch für leseschwächere Kinder einen großen Anreiz bieten und sie dabei unterstützen, Texte motivierter zu lesen, sie besser zu verstehen und so in die Welt des geschriebenen Wortes einzutauchen.
Auf derart gestalteten Seiten können Kinder konkret erleben: Lesen kann für mich wirklich spannend sein und ein Gewinn.
Quelle:
Zorzi et al. 2012 "Extra-large letter spacing improves reading in dyslexia"
http://www.pnas.org/content/109/28/11455.full.pdf?sid=310d2383-9d32-4c35... / Abruf der pdf-Datei am 17.02.2016
Das Team um Zorzi hat bei Times Roman 14pt den Abstand zwischen den Buchstaben von 2,7pt auf 5,2pt vergrößert.