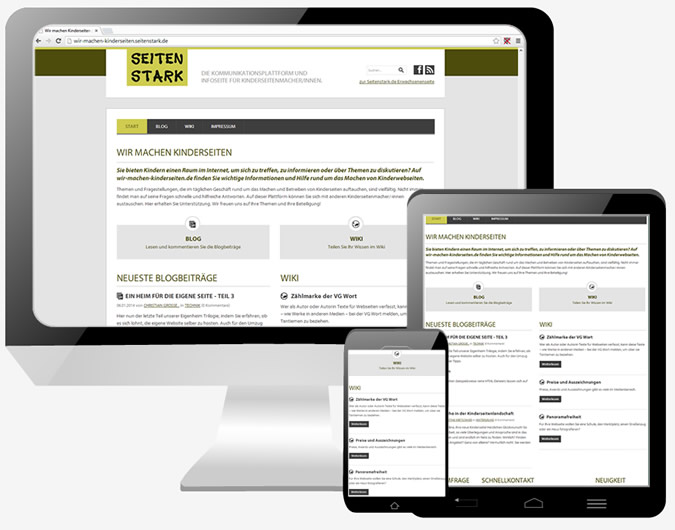
Internettaugliche Geräte wie Smartphones, Tablets, Notebooks, Desktop-Computer und Fernseher unterscheiden sich hinsichtlich Displaygröße, -auflösung, Orientierung (Längs- oder Querformat) sowie Bedienung (TouchScreen, Tastatur und Maus, Fernbedienung etc.).
Bei responsiv gestalteten Internetseiten (aus dem Englischen „response“: Antwort) , reagiert das Layout der Website auf die Anforderungen des jeweils benutzten Gerätes. Die Aufgabe von responsivem Design ist es, auf den unterschiedlichsten Geräten ein möglichst benutzerfreundliches Layout zu erzielen. So kann beispielsweise bei der Anzeige auf einem relativ kleinen Smartphone-Dislplay auf ein mehrspaltiges Layout verzichtet werden. Breite rechts- oder linksseitige Menüs können in ein Drop-Down Menü gewandelt werden, um den knappen Platz für die eigentlichen Inhalte nicht zu verschwenden. Auch Bedienelemente wie beispielsweise „MouseOver“-Effekte muss responsives Design berücksichtigen, da Nutzer von Smartphones und Tablets diese Elemente nicht wahrnehmen können.
Responsives Design wird in der Regel mit neueren Webstandards wie HTML5 und CSS3 umgesetzt. Bei der Verwendung von älteren Browsern kann es daher Probleme mit einer richtigen Darstellung geben.